McGraw-Hill Education
The best educational experiences are adaptive.

McGraw-Hill Education builds products that improve the education experience from both a teacher and a student perspective. Their ecosystem of applications allowed college-level instructors to assign, test, and grade digital course material. Using Ember.js, DockYard helped McGraw-Hill Education consolidate a portfolio of digital products into a single application.
The challenge
The existing applications were designed at different times by different teams and engineered with an array of technologies. A diverse ecosystem of apps is not uncommon for an established publisher with years of delivering digital products. As the number of applications increase, the amount of code that needs to be maintained grows, as do the challenges of presenting a coherent and unified user experience.
We worked with McGraw-Hill Education to introduce a vastly improved student experience that reduces the number of applications students use. The process included design and user research, code audits and architectural advising, design experimentation, testing, and more.
The solution
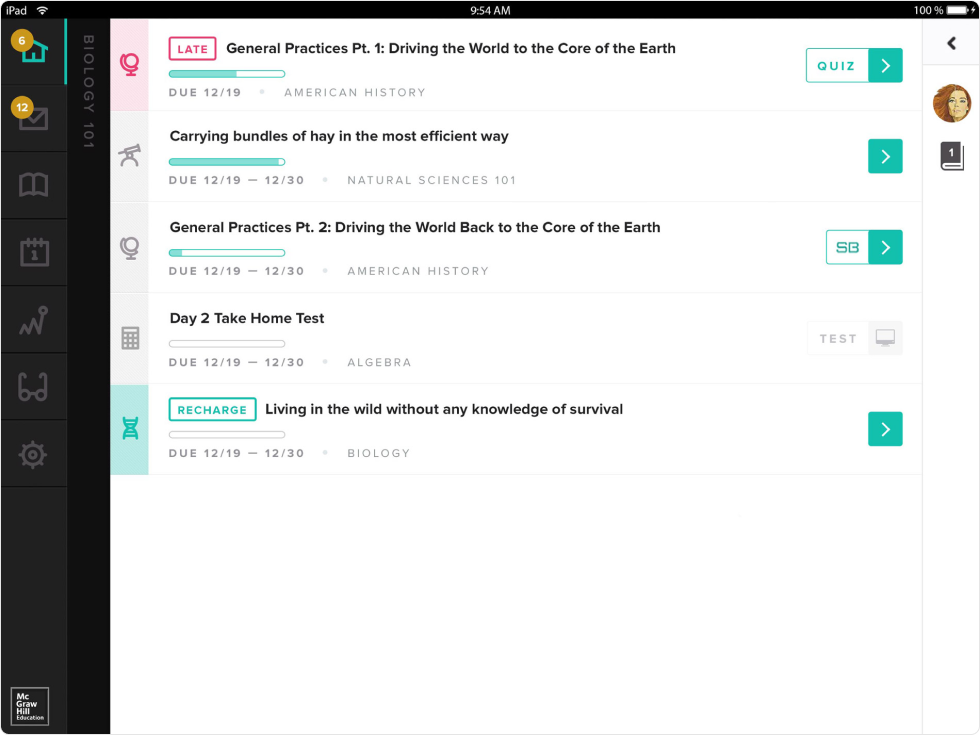
01 Student assignments
We designed a way for students to always be aware of the next task at hand, be it a final test or simple homework assignment. A student is able to review their day and week in detail, but also change focus and review their whole month ahead.
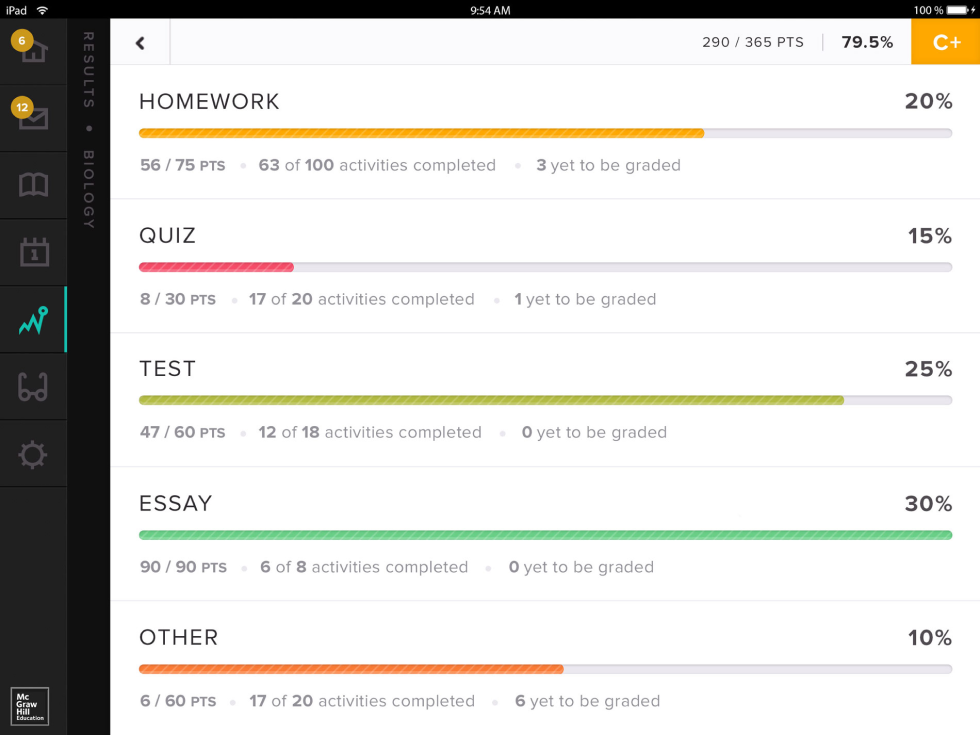
Being able to review upcoming assignments and current grades goes beyond time management. It also helps the student know if they should study more. Students can retake almost all of their assignments as a practice session in order to improve their understanding for future work.

02 Implementing a single page application
We advised McGraw-Hill Education and built the architecture of their new platform. The result was an Ember.js application running inside of a native “container” on the Web, Android, and iOS.
Introducing a front-end framework like Ember allowed us to better decouple the user interface considerations from the application’s backend. In short, it meant that different teams were able to work on their respective pieces of the application more autonomously. For a product with teams located around the globe, this was a huge win. It also isolated older portions of the codebase which meant less time managing “technical debt” and more time developing great features.

03 Iteration and in-house user testing
With each iteration of the user experience we brought in a wave of new students to test. Each test was structured with one student and included a deep dive into various prototypes. The tests were invaluable in ironing out the kinks in information architecture, as well as the iconography and language.
The end result of each study was always rewarding. With each test, the set of problems discovered for the end user were greatly reduced and the user experience improved.

"In terms of adapting to our application’s domain specific business logic, DockYard came up to speed super quickly and provided invaluable architectural guidance. DockYard’s key architectural insights facilitated dramatic implementation velocity gains as the project went forward."
04 Going with Ember.js
Choosing Ember for the frontend framework offered a number of benefits on both the business side and from a tech stack standpoint.

Ember.js is a Javascript framework for creating ambitious web applications. Regardless of what is happening on the backend, Ember.js gave us the tools necessary to rival the speed of an entirely native application. With McGraw Hill's application we were able to maintain a highly performant frontend user experience all while interacting with their multiple different backend platforms.
Ember.js is a framework that embraces convention. From a business perspective, using Ember.js for this project helped facilitate a relatively large team, consisting of our own developers and McGraw-Hill Education's developers, to write code in a consistent way and with best practices. This lead to a more maintainable code base and faster on-boarding for new developers. This was an important factor as McGraw-Hill Education continued to grow their internal team during development as well as after the project was complete. The ultimate result was more rapid product development and cost savings in terms of on-boarding new developers.
